Nginx 反代 Imgur
最近在弄自用图床,主要考虑两个点:一是上传必须方便,二是方便管理,我后期如果不打算分享了,可以删除或者屏蔽。
Imgur 是个不错的选择(另一个选择是 OneDrive 但总感觉分享太麻烦),唯一不愉快的地方是近期被墙了,所以做个反代吧。
先上 Nginx 配置:
server {
listen 80;
server_name imgur.ihainan.me;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name imgur.ihainan.me;
if ($server_port !~ 443){
rewrite ^(/.*)$ https://$host$1 permanent;
}
location / {
# Proxy
proxy_pass https://i.imgur.com/;
proxy_http_version 1.1;
# Limitations
client_max_body_size 1000m;
proxy_read_timeout 300s;
proxy_send_timeout 300s;
# Headers
proxy_set_header Referer "";
proxy_set_header User-Agent "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade "websocket";
proxy_set_header Connection "Upgrade";
}
ssl_certificate /etc/letsencrypt/live/ihainan.me/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/ihainan.me/privkey.pem;
}
SSL 配置、HTTP 转 HTTPS 这些比较简单的就不用多说了,主要是 Referer 设为空来绕过防盗链处理,以及 Imgur 对于移动端请求会跳转到 Imgur 官网然后要求你下载 App,所以我直接把 User-Agent 给写死了省事点(也很不厚道…)。
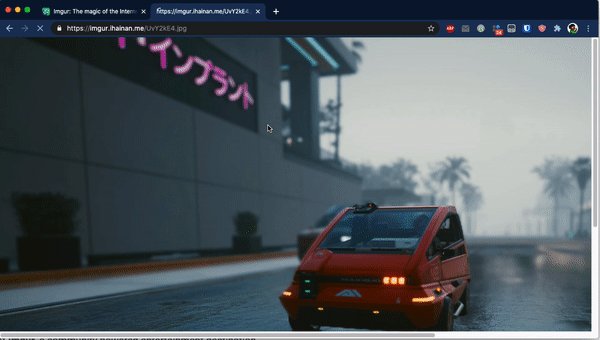
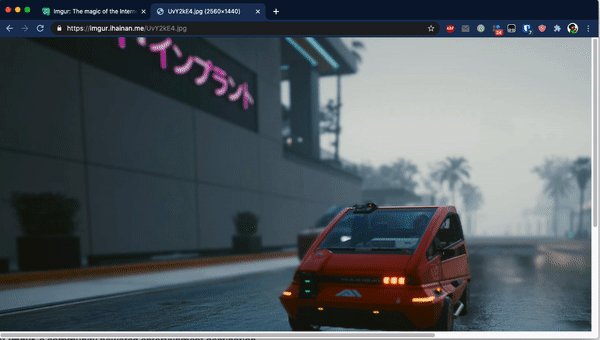
测试地址:

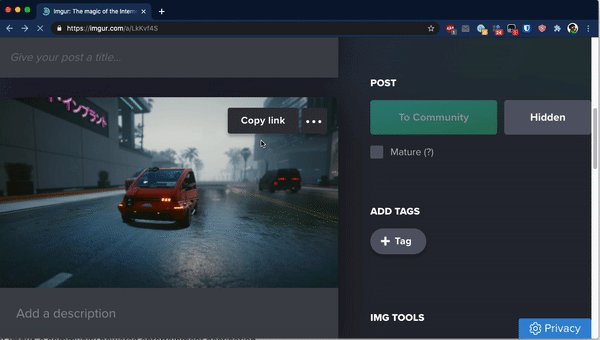
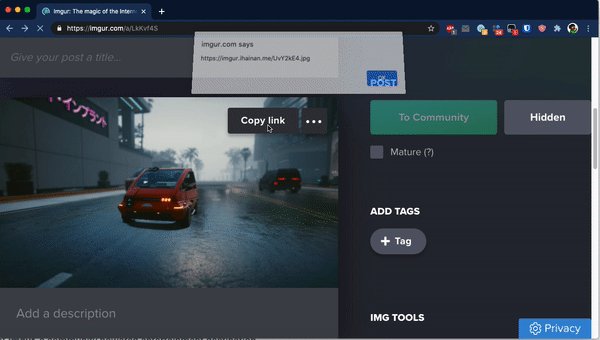
另附上油猴脚本和 Safari 书签,方便在桌面端和移动端快速拷贝 URL:

// ==UserScript==
// @name Imgur Helper
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author ihainan
// @include https://imgur.com/*
// @grant none
// @require http://code.jquery.com/jquery-3.3.1.min.js
// ==/UserScript==
(function() {
'use strict';
let $ = window.jQuery;
function replaceURL() {
$('.PostContent-imageWrapper').each(function(i, elem) {
let url = elem.querySelector(".PostContent-imageWrapper-rounded").querySelector("img").getAttribute("src");
let newUrl = url.replace("i.imgur.com", "imgur.ihainan.me");
let button = elem.querySelector(".PostContentMenu").querySelector("button");
let new_button = button.cloneNode(true);
button.parentNode.replaceChild(new_button, button);
new_button.addEventListener("click", function() {
let dummy = document.createElement("textarea");
document.body.appendChild(dummy);
dummy.value = newUrl;
dummy.select();
document.execCommand("copy");
document.body.removeChild(dummy);
alert(newUrl);
});
});
}
setInterval(replaceURL, 1000);
})();
javascript: (function() {
let wrappers = document.getElementsByClassName('PostContent-imageWrapper');
for (elem of wrappers) {
let url = elem.querySelector(".PostContent-imageWrapper-rounded").querySelector("img").getAttribute("src");
let newUrl = url.replace("i.imgur.com", "imgur.ihainan.me");
let button = elem.querySelector(".PostContentMenu").querySelector("button");
let new_button = button.cloneNode(true);
button.parentNode.replaceChild(new_button, button);
new_button.addEventListener("click", function() {
let dummy = document.createElement("textarea");
document.body.appendChild(dummy);
dummy.value = newUrl;
dummy.select();
document.execCommand("copy");
document.body.removeChild(dummy);
alert(newUrl);
});
}
})();
参考: